久しぶりにHTMLいじりました。ソースを見るのは時々やってましたが、書いて試すのは何年振りでしょうか^^;
本題ですが、先の画面はご想像のとおり「戻る」で試したものです。
で、色々試した結果、こんな形になりました。(肝となるところだけ)
# テスト環境:macOS 10.13.3、Safari 11.0.3、Server 5.5(Webサーバをlocalhostに対して起動)
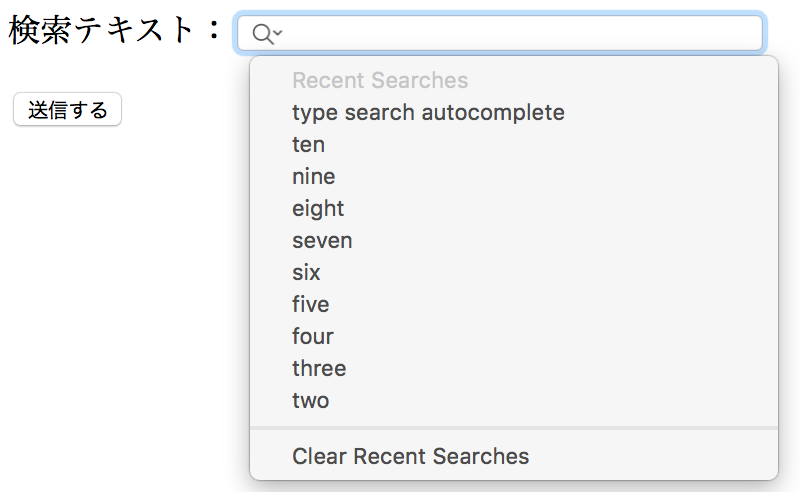
確認した限りでは新規ページで開いても履歴が表示されてます。
<input type="search" tagindex="2" name="qt" autosave="saved-qt" size="31" maxlength="255" autocomplete="on" results="10">
# nameは違いますが、一応「拝啓〜」のものに近づけてます。
- autosave=uniq-name :これを指定することでページをリロードしても検索履歴が残るようになります。(これもresultsと同じくAppleによる拡張機能[ Specifies an autosave name for a search field, so prior searches can be saved. ]です)
- autocomplete="on":自動補完。過去に使った検索データを元に補完してくれます。ここで参照する検索データは検索履歴で表示するデータとは別個に保存されているようで検索履歴が表示されなくても補完候補は表示されました。
- 各attributeの順番も(ものによっては)大事なようで、とりあえずこの順番に落ち着きました。
実行結果:

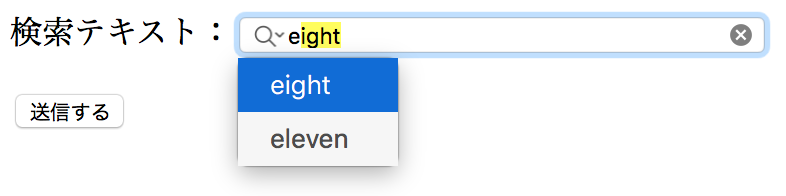
ここから"e"を入力した状態:履歴に表示されている範囲以前の検索データであるelevenが候補に上がってます。

以上、ご参考まで。