お返事ありがとうございます。Desdemonaは元々入っていたかMicrosoft製品に付属していたもの、HarabaraHandはfont2u.comから取得したもので、共にttf形式です。例えば、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=utf8">
<title>test</title>
<link rel="contents" href="test.html">
<link rel="stylesheet" type="text/css" href="test.css" >
</head>
<body>
<div class="a">1st line</div>
<div class="b">2nd line</div>
<div class="c">3rd line</div>
<div class="d">4th line</div>
<div class="e">5th line</div>
</body>
</html>
のようにtest.htmlを書き、test.cssを
.a{
font-size: 30px;
color: #aa0000;
}
.b{
font-size: 30px;
color: #00aa00;
font-family: "Arial";
}
.c{
font-size: 30px;
color: #0000aa;
font-family: "Desdemona";
}
.d{
font-size: 30px;
color: #aaaa00;
font-family: "HarabaraHand";
}
.e{
font-size: 30px;
color: #aaaaaa;
font-family: "AndaleMono";
}
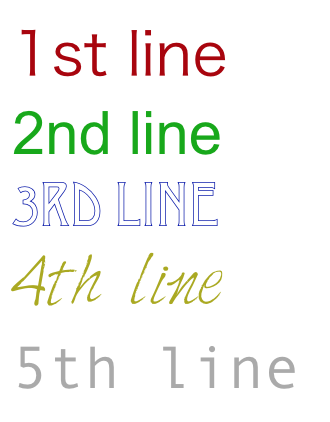
とすると、Chromeでは


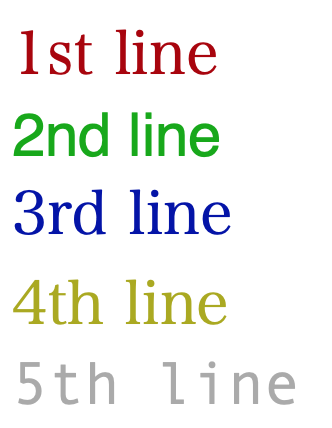
のように表示されますが、Safariでは

となり、3行目、4行目のfont-familyの指定が無視されているようです。またSafariの2行目にはサンセリフフォントが使われていますが、Arialとは異なっているように見えます。したがって、Desdemona、HarabaraHandだけでなく、Arialの指定も効かないようです。
なお1行目の違いはデフォルトのフォントの違いと思われます。またfont-size、colorの指定はいずれの行も有効です。
おわかりの方がおられたらご教授ください。
